หลายคนชอบคิดว่า Infographic ที่ดีจะต้องย่อยข้อมูลจำนวนมาก ออกมาเป็นภาพให้ได้เยอะที่สุด ต้องมีไอคอนและใส่ตัวหนังสืออธิบายอยู่ใกล้ๆ แต่ปัญหาส่วนใหญ่ที่มักพบคือ Infographic มีภาพและข้อความเยอะเกินไป จนไม่ได้มีการบอกว่าควรมองตรงไหน ทำให้ผู้อ่านจับประเด็นคอนเทนต์ใน Infographic ไม่ได้ทั้งหมด อย่างเช่นภาพนี้ที่มีตัวหนังสือมากกว่าภาพกราฟิก แล้วไม่ได้มีการบอกว่าจะต้องการตรงไหน

แบบนี้จะสรุป Data Visualization บนภาพ Infographic ยังไงให้น่าสนใจ
ไม่ว่าคุณจะทำสื่อ Infographic ลงในโซเชียลมีเดีย หนังสือหรือบน Presentation ต่างๆ คนฟังจะไม่ค่อยรู้หรอกว่า คุณอยากย้ำประเด็นตรงไหนให้พวกเขาเข้าใจ จนทำให้บางทีพวกเขาอ่านข้อมูลแบบกระจัดกระจายมากกว่า
ดังนั้น หัวใจสำคัญของการทำ Infographic ให้คุณนึกอยู่เสมอว่า ส่วนไหนที่อยากให้คนอ่านเข้าใจที่สุด ให้เน้นตรงจุดนั้นเป็นหลัก จะทำให้คนอ่านเข้าใจง่ายมากขึ้น ซึ่งเคล็ดลับการทำภาพบน Data Visualization ที่ดีมี 4 วิธีด้วยกัน
1. เน้นตัวหนังสือให้หนาขึ้น ในข้อมูลที่อยากให้คนอ่านเห็น

อย่างภาพ Infographic นี้ ที่แสดงมูลค่าของการตีพิมพ์สื่อของมีเดียแบรนด์ต่างๆในอุตสาหกรรมเดียวกัน จะเห็นว่ามีการเน้นที่ตัวเลขมูลค่าของสื่อ โดยทำเป็นตัวใหญ่และเพิ่มความหนา ซึ่งทำให้คนอ่าน มองภาพออกว่าสื่อแบรนด์ไหนมีมูลค่าตลาดสูงสุดไปจนถึงน้อยที่สุด
2. เน้นสีบนกราฟให้เด่นขึ้น ควรเลือกใช้สีในจุดที่ต้องการเน้น

เคยเป็นกันไหม เวลาที่เราจะสั่งกาแฟมาทาน จะรู้ได้อย่างไรว่า กาแฟไหนใส่นมสดหรือไม่ใส่นมสด PainPoint นี้แก้ได้ด้วยภาพนี้ (มาจาก #DataViz ในทวิตเตอร์) จะเห็นว่า มีการเอาข้อมูลมาจัดเรียงใหม่ตามระดับความเข้มของสีกาแฟ เพื่อให้ลูกค้าเห็นว่า อยากกินกาแฟรสเข้มแค่ไหน (สีเข้มแปลว่ากาแฟเยอะ สีอ่อนแปลว่ากาแฟน้อย) ก็จิ้มอันนั้นเลย ไม่ต้องเสียเวลามาจำชื่อกาแฟอีกรอบ
3. เลือกกราฟให้เหมาะกับผล Data Analysis กราฟ Pie VS กราฟ Stacked Chart
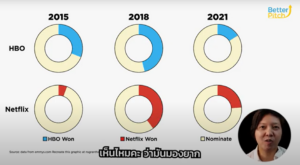
ปกติดวงตาของคนเราจะถนัดในการมอง Data Visualization จากซ้ายไปขวามากกว่า แต่เราจะไม่ค่อยมองภาพต่างๆเป็นวงกลม ยกตัวอย่างง่ายๆเหมือนกับภาพข้างล่างที่เป็นกราฟ Pie แสดงจำนวนรางวัล Emmy Awards ระหว่าง 2 ค่ายใหญ่อย่าง Netflix VS HBO

ถ้าเราอยากรู้ว่าในปี 2015 – 2021 แบรนด์ไหนได้รางวัลเยอะกว่ากัน เอาเข้าจริงๆแล้ว พอมาดูข้อมูลด้วยกราฟ Pie กลับทำให้อ่านข้อมูลได้ยากกว่า เพราะภาพ Infographic แสดงจำนวนรางวัลแบบเทียบชัดเจน
แล้วควรปรับภาพ Infographic อย่างไรได้บ้าง?

ถ้าเราลองเปลี่ยนกราฟใหม่เป็นแบบ Stacked Chart สิ่งที่เจ๋งคือ เราสามารถมองแล้วบอกได้เลยว่า ปี 2021 แบรนด์ Netflix เริ่มมีสัดส่วนรางวัลมากกว่าแบรนด์ HBO
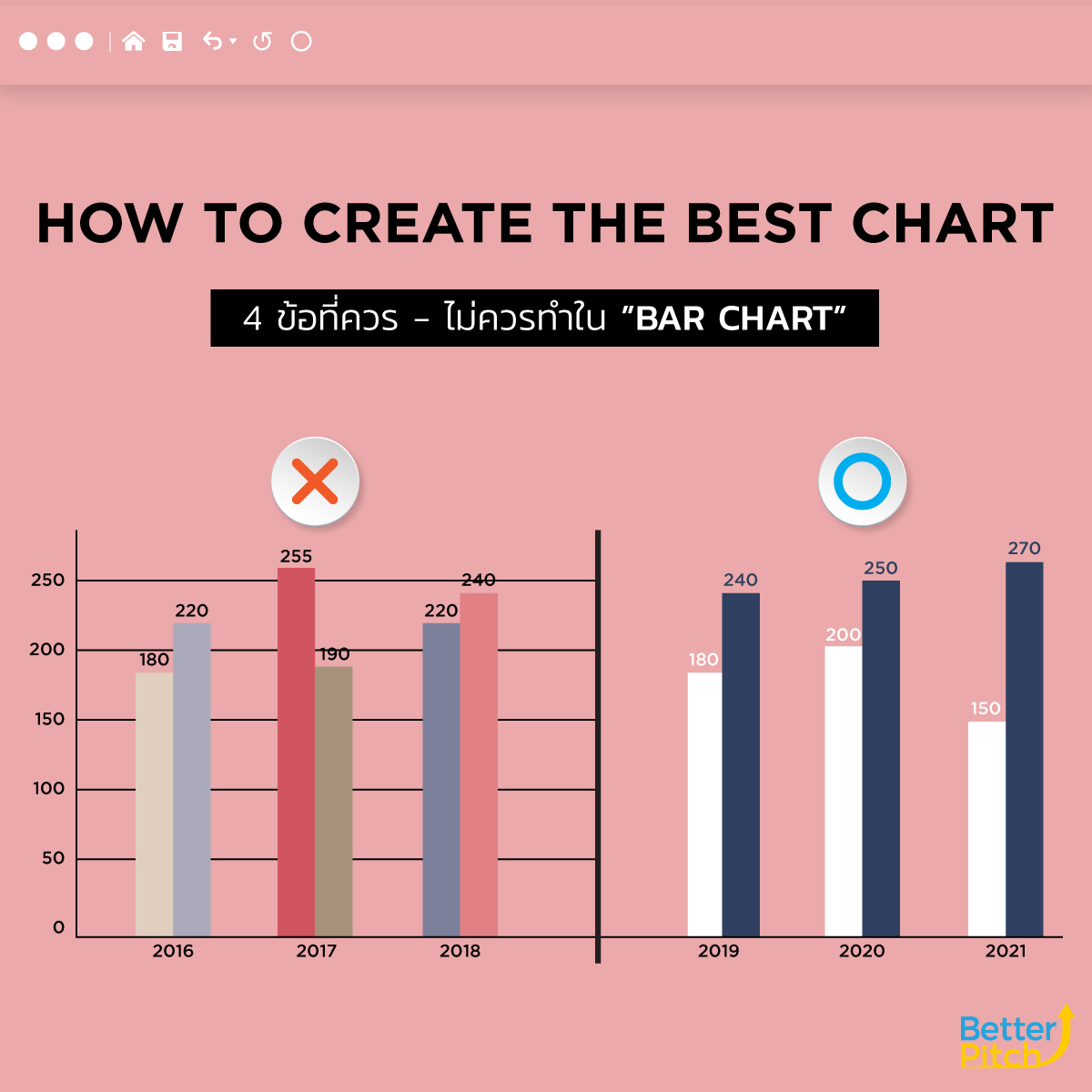
4. ไม่ควรทำภาพกราฟแบบ 3D หรือไล่สี Gradient
ภาพ Infographic ที่มีการทำเป็น 3D หรือไล่สีแบบ Gradient ถึงแม้ว่ามองโดยรวมแล้วดูสวย แต่ปัญหาที่พบคือ เมื่อมองนานๆ จะทำให้ปวดตาได้

ดังนั้น ควรเลือกใช้ภาพแบบ Flash Design หรือใช้โทนสีที่ตัดกันชัดเจนเหมือนอย่างภาพข้างล่างนี้จะดีกว่า เพราะช่วยให้คนอ่านมองแล้วรู้สึกสบายตา แถมพวกเขายังเข้าใจได้ทันทีว่า ภาพนี้มีสัดส่วนแต่ละกราฟต่างกันอย่างไรบ้าง

โดยสรุปแล้ว ภาพInfographic ที่ดีจะต้องทำให้คนอ่านมองแล้วเข้าใจเนื้อหาได้ง่าย จับประเด็นที่คุณต้องการสื่อได้เลยและที่สำคัญมองแล้วจะต้องสบายตา สามารถเพ่งมองนานๆได้ เราหวังว่าทุกคนจะได้ประโยชน์กับเรื่องราวของ Storytelling with data ที่เอามาฝากกันวันนี้นะ!
สามารถดูคลิปเต็มๆได้ที่ : https://youtu.be/XOKJzfOxsAc
#DataVisualization #DataAnalysis #StorytellingwithData