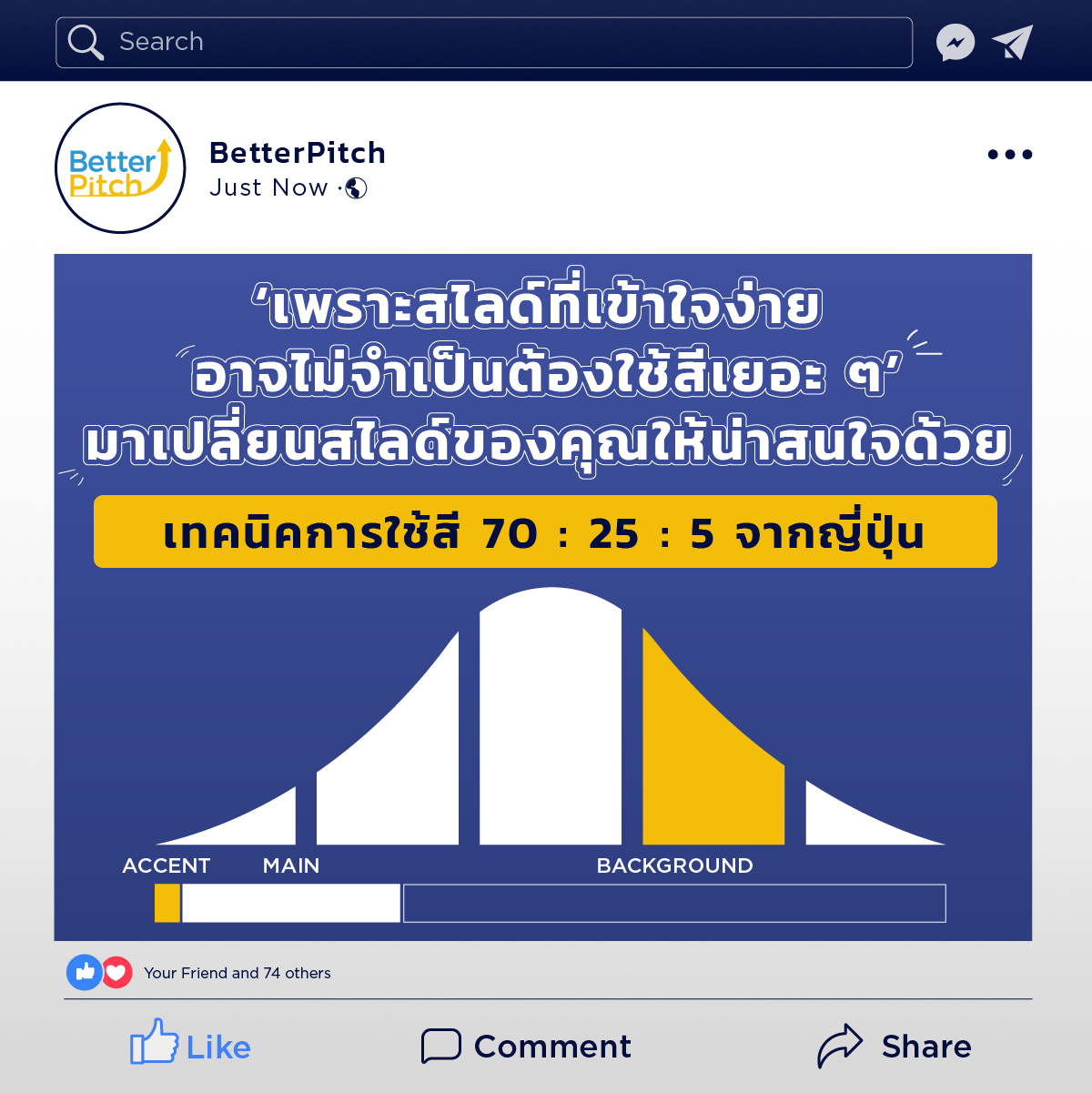
เพราะสไลด์ที่เข้าใจง่าย อาจไม่จำเป็นต้องใช้สีเยอะ ๆ มาเปลี่ยนสไลด์ของคุณให้น่าสนใจด้วยเทคนิคการใช้สี 70 : 25 : 5 จากญี่ปุ่นกัน
เมื่อกล่าวถึง Data Visualization ผู้คนมากมายมักจะมีความเชื่ออยู่เสมอว่า การเลือกใช้สีสันนับล้านเฉดสีในการตกแต่งภาพ Infographic ที่จะนำเสนอนั้น จะช่วยดึงสายตาของผู้รับสารให้โฟกัสมายังข้อมูลได้มากขึ้น และสร้างความประทับใจให้กับผู้รับสารด้วยความสวยงามที่ปรากฎอยู่ตรงหน้า
อย่างไรก็ตาม จริง ๆ แล้วความเชื่อเหล่านั้นเป็นสิ่งที่ผิดมหันต์ เพราะ การเลือกใช้สีที่มากเกินไป กลับทำให้ข้อมูลที่ควรจะโดดเด่นสะดุดตา จมหายไปกับสิ่งประกอบอื่นที่ไม่จำเป็น
เพราะฉะนั้น BetterPitch จึงจะมาเผยเคล็ดลับเทคนิคการใช้สีในสัดส่วน 70 : 25 : 5 จากญี่ปุ่น ที่จะช่วยให้ข้อมูลที่เราต้องการสื่อสารเด่นชัดขึ้นมาอย่างมีนัยยะสำคัญ แต่ก็ยังคงความงามของสีในสัดส่วนที่เหมาะสมไว้ได้ด้วย
สำหรับใครที่สนใจหรือกำลังทำ Data Visualization อยู่ ณ ตอนนี้ บอกเลยว่าห้ามพลาด!

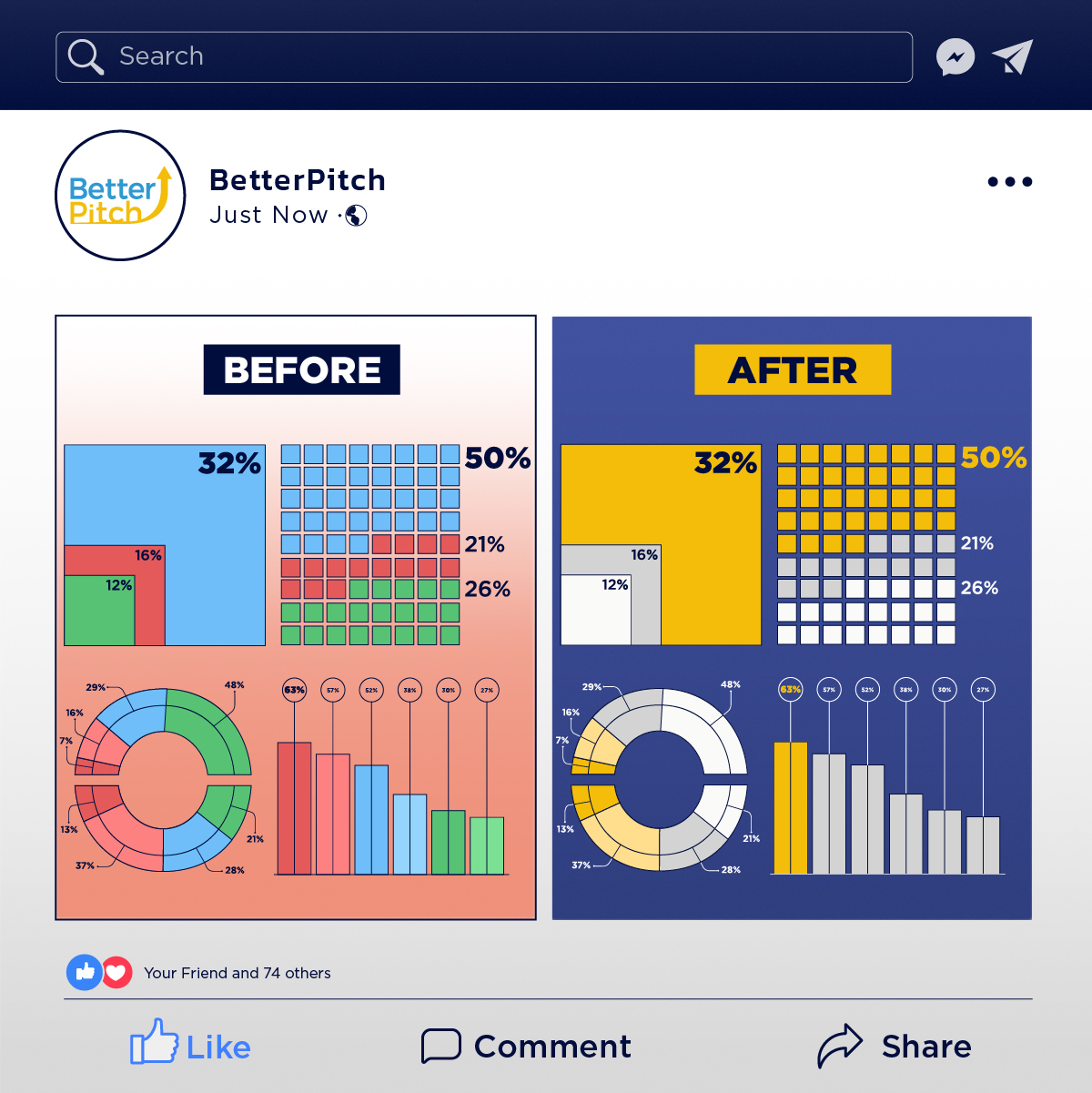
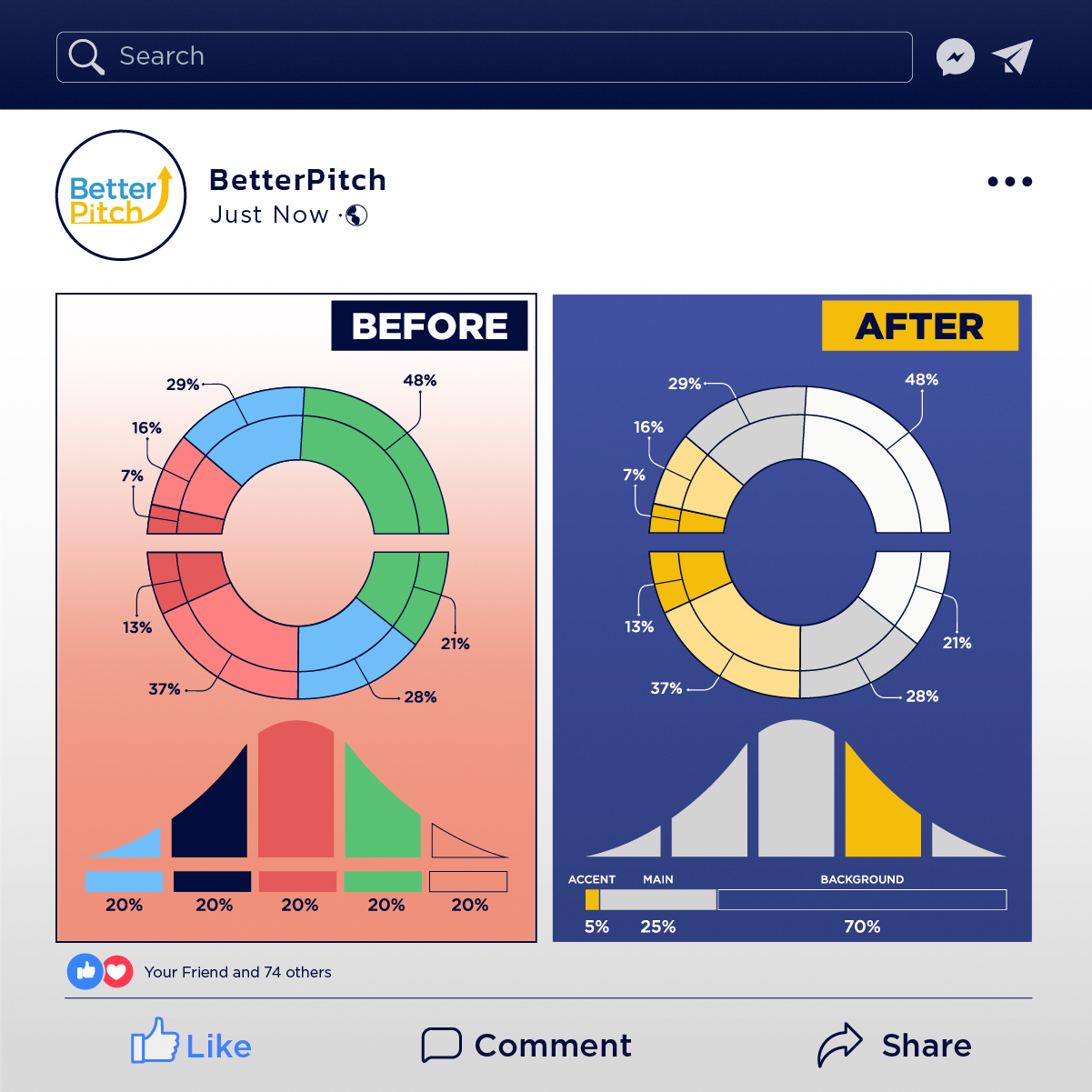
ความแตกต่างระหว่าง BEFORE vs AFTER ของเทคนิคการใช้สี 70 : 25 : 5 จากญี่ปุ่น
ก่อนที่จะไปเจาะลึกถึงรายละเอียดในแต่ละส่วนของภาพ Infographic นั้น เราได้นำภาพ Before และ After มาเพื่อเปรียบเทียบให้เห็นกันชัด ๆ ว่า เทคนิคการใช้สี 70 : 25 : 5 นั้น สามารถเปลี่ยนภาพ Before ที่แสนจะยุ่งเหยิง ให้กลายเป็นภาพ After ที่เป็นระเบียบชัดเจนและสวยงามมากแค่ไหน
ก่อนที่จะเลื่อนไปยังภาพต่อไป ลองพิจารณาเล่น ๆ ดูว่า มีอะไรที่เปลี่ยนแปลงไปบ้าง?

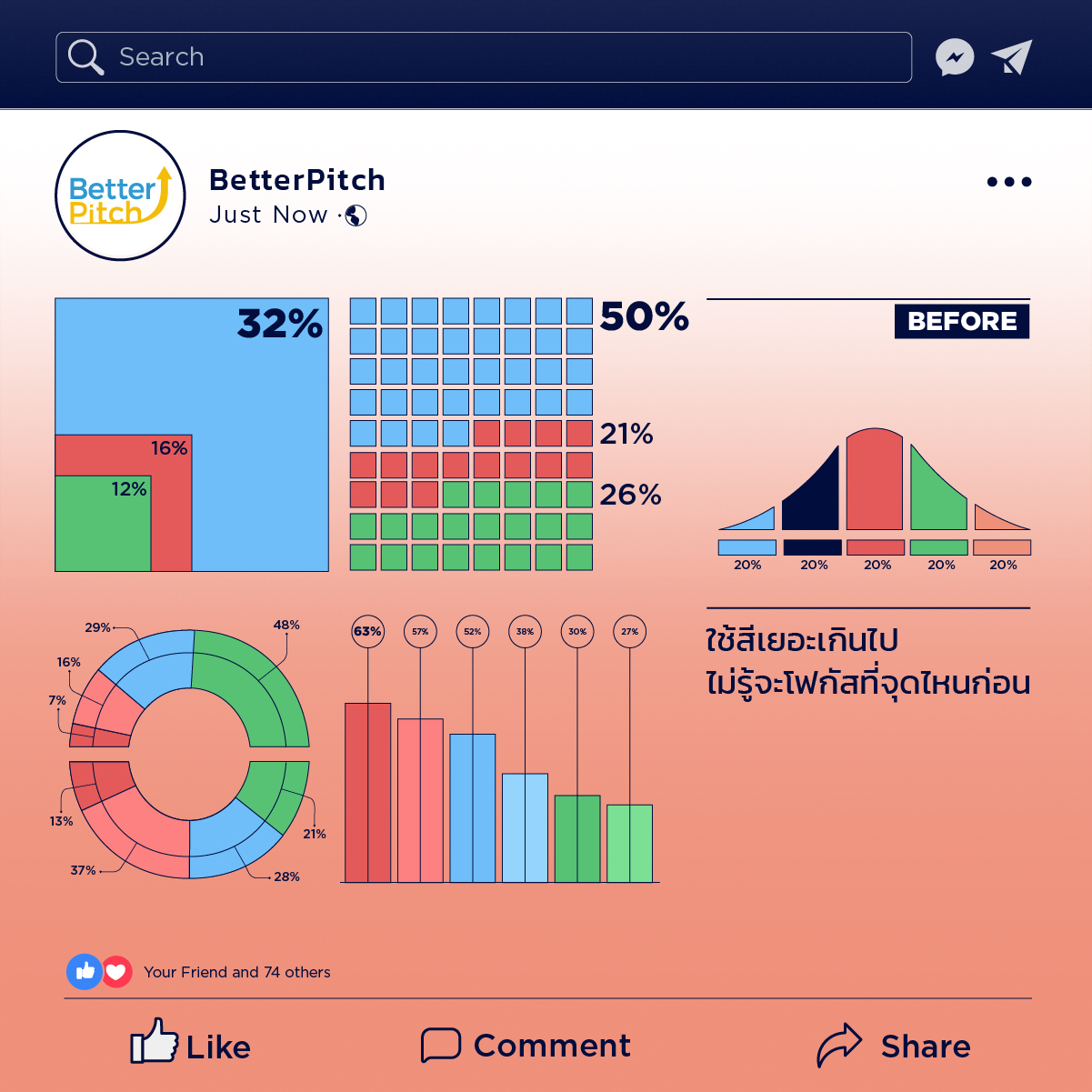
BEFORE : ใช้สีเยอะเกินไป ไม่รู้จะโฟกัสที่จุดไหนก่อน
จากภาพตัวอย่างที่ปรากฎจะเห็นได้ว่า มีการเลือกใช้สีมากถึง 4 สีด้วยกัน ได้แก่ สีส้ม สีเขียว สีฟ้า และสีแดง โดยทุกสีล้วนเป็น ‘สีเจ็บ’ ที่โดดเด่นในตัวมันเองทั้งนั้น อีกทั้งยังยังเลือกใช้สีในสัดส่วนที่เท่ากันอีกด้วย
เพราะฉะนั้น ถึงแม้ภาพตัวอย่างนี้จะดูมีสีสันสดใสสวยงาม แต่เมื่อมองพิจารณาถึงข้อมูลดี ๆ เรากลับไม่พบอะไรที่เป็นไฮไลท์สำคัญของภาพเลยแม้แต่น้อย เพราะ ทุกอย่างโดดเด่นเท่ากันหมด
การเลือกใช้สีที่เยอะเกินไป จึงทำให้ผู้รับสารไม่รู้จะโฟกัสข้อมูลที่จุดไหนก่อนนั่นเอง!

AFTER : ใช้สีหลักเพียง 3 สี ตามสัดส่วน 70 : 25 : 5
ในทางตรงกันข้าม เมื่อพิจารณาจากภาพตัวอย่าง After จะเห็นได้ว่า มีเพียง 3 สีเท่านั้น ที่ปรากฎบนภาพ ได้แก่ สีน้ำเงิน สีเทา และสีเหลือง โดยที่สีเหลืองนับว่าเป็น ‘สีเจ็บ’ ที่เราต้องการเน้นข้อมูลสำคัญให้เด่นชัด เข้าคู่กับสีน้ำเงินและสีเทาที่เป็น ‘สีจืด’ ทำให้ข้อมูลที่เราต้องการสื่อสารเด่นชัดขึ้นเป็นอย่างมาก
และถ้าหากไปดูสัดส่วนการใช้สีแล้วจะเห็นได้ว่า
- 70% ของภาพเป็นการใช้สีน้ำเงิน สำหรับพื้นหลังที่ทำให้ข้อมูลเด่นชัดขึ้นมา
- 25% เป็นการใช้สีเทา สำหรับข้อมูลที่เราไม่ได้ต้องการเน้นมากนัก
- 5% เป็นการใช้สีเหลือง สำหรับข้อมูลที่เราต้องการสื่อสารจริง ๆ
การใช้สัดส่วนของสีที่แตกต่างกันนี่เอง ที่ทำให้ผู้รับสารรู้ว่าควรจะโฟกัสข้อมูลในส่วนไหน และเข้าใจสไลด์ได้อย่างตรงจุด

ท้ายที่สุด เมื่อเรานำภาพ BEFORE vs AFTER มาเปรียบเทียบกัน พร้อมกับสัดส่วนของสีที่เปลี่ยนไป ก็จะพบว่า การเลือกใช้สีในสัดส่วนที่เหมาะสม เปลี่ยนภาพ Infographic ของเราไปมากขนาดไหน
อย่าลืม! ลองนำเทคนิคการใช้สีสัดส่วน 70 : 25 : 5 จากญี่ปุ่น ไปใช้กันดูนะ รับรองได้ว่า Data Visualization ของคุณจะดีขึ้นอย่างแน่นอน

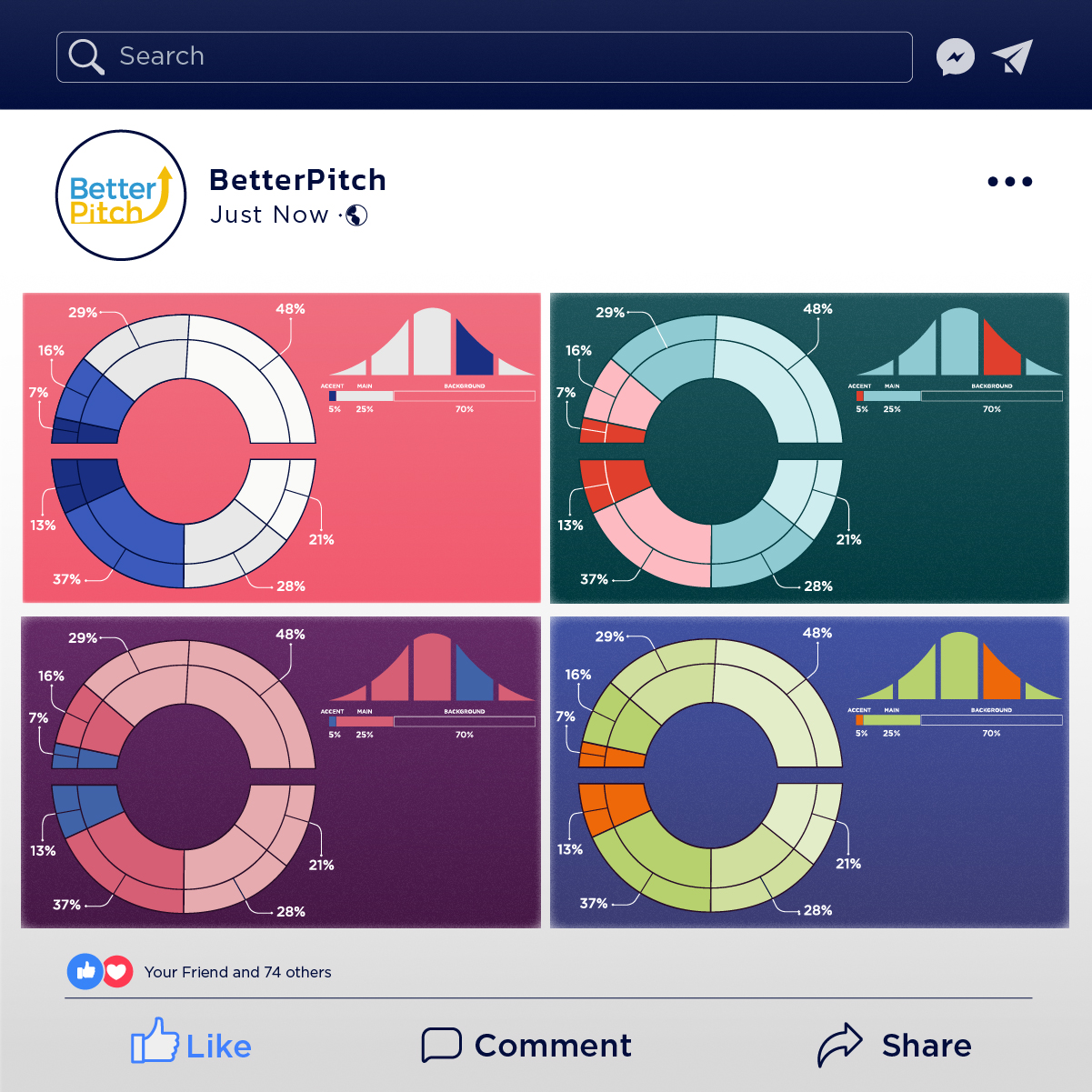
หากต้องการเปลี่ยนเป็นเฉดสีอื่น ๆ ล่ะ มีอีกไหม?
สำหรับใครที่รู้สึกว่า อาจจะยังไม่ถูกใจกับโทนสีน้ำเงินและเหลืองมากนัก BetterPitch ก็ได้ออกแบบเฉดสีมาอีก 4 แบบ 4 สไตล์ ให้ทุกคนลองไปปรับใช้กับ Infographic ของตัวเองกันตามตัวอย่าง
ยิ่งกว่านั้น! สำหรับใครที่ยังอยากค้นหาไอเดียในการเลือกใช้สีเพิ่มเติม สามารถอ่านบทความ “Match สีเจ็บ VS สีจืด อย่างมีสไตล์ ด้วยเทรนด์สีมาแรงแห่งปี 2022 จาก Pantone” ได้ที่: https://betterpitchnow.com/articles/technical/match-your-color-in-your-data-visualization-with-2022-trend-color-by-pantone/