ปฏิเสธไม่ได้ว่า “Data Visualization” หรือเครื่องมือที่ช่วยแปลงข้อมูลตัวเลข ให้สามารถเข้าใจได้ด้วยภาพ กลายเป็นสิ่งที่ทุกคนกำลังให้ความสนใจในปัจจุบัน โดยเฉพาะอย่างยิ่งในภาคธุรกิจ
## ใคร ๆ ก็อยากเห็นภาพรวมข้อมูลที่ได้รับการจัดวางมาเป็นอย่างดี เข้าใจง่าย และเอื้อต่อการตัดสินใจที่จะส่งผลต่อการแข่งขันภายในตลาดกันทั้งนั้น ##
อย่างไรก็ตาม เนื่องจากข้อมูลที่ต้องใช้ในการนำเสนอนั้นมีมากเกินไป ผู้คนส่วนใหญ่จึงมักเกิดปัญหาในการสร้าง Data Visualization ให้สามารถเข้าได้ง่าย แต่ต้องมีข้อมูลที่ครบถ้วนด้วย
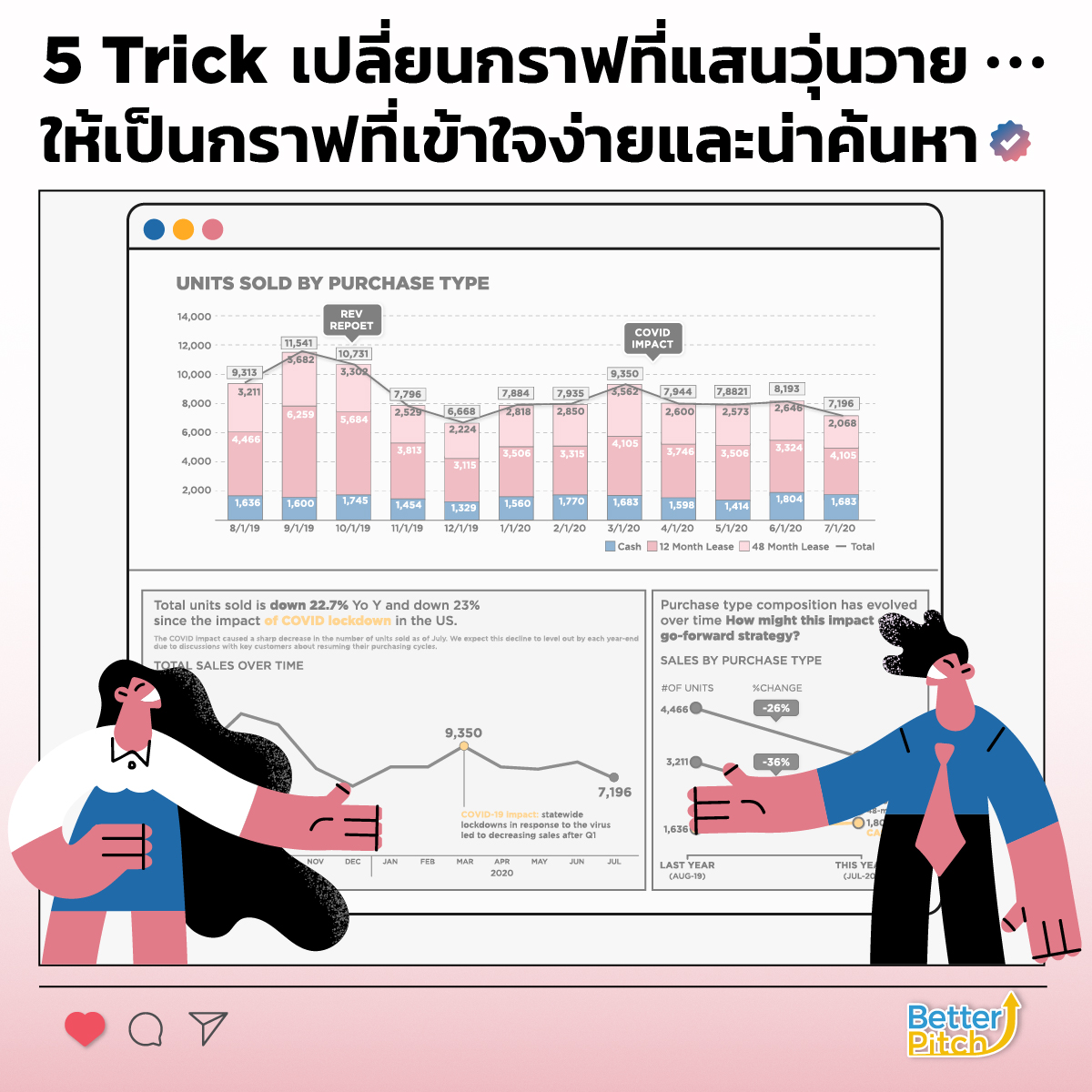
เพราะฉะนั้น ในวันนี้เราจะพาทุกคนมาทำความรู้จักกับ “5 Trick เปลี่ยนกราฟที่แสนวุ่นวาย ให้เป็นกราฟที่เข้าใจง่ายและน่าค้นหา” ที่รับรองได้เลยว่าไม่ยาก แต่สามารถเปลี่ยนกราฟของคุณให้สวยและเข้าใจได้ง่านขึ้นอย่างแน่นอน
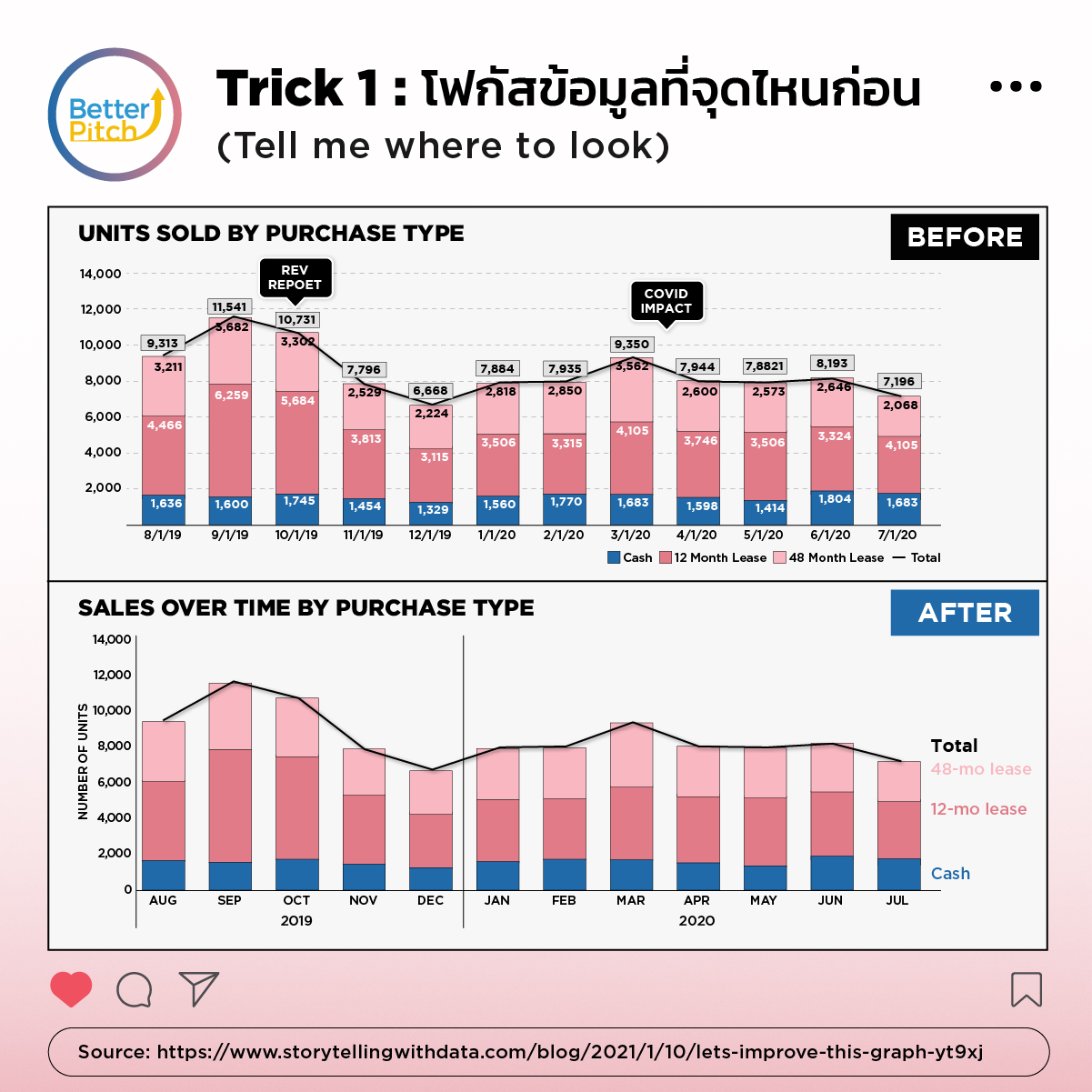
#Trick1 : โฟกัสข้อมูลที่จุดไหนก่อน (Tell me where to look)

จากกราฟตัวอย่าง เป็นกราฟที่แสดงจำนวนสินค้าที่ขายได้จากแต่ละรูปแบบการชำระสินค้า ซึ่งประกอบไปด้วย การชำระเงินสด การผ่อนชำระ 12 เดือน และการผ่อนชำระ 48 เดือน ซึ่งจะสังเกตเห็นว่า ภายในกราฟมีเส้นและตัวหนังสือมากจนเกินไป ทำให้ผู้อ่านหรือผู้รับสารไม่ทราบว่าจะโฟกัสข้อมูลที่จุดไหนก่อน
วิธีแก้ปัญหา คือ นำเส้นและข้อมูลบางส่วนที่ไม่จำเป็นต่อการสื่อสารข้อมูลออก เช่น เส้นตารางกริด ตัวเลขบอกปริมาณข้อมูลที่ไม่จำเป็น และนำสีที่แสดงความหมายของข้อมูลแต่ละประเภทมาวางให้ชัดเจนขึ้น จะทำให้กราฟดูสวยงามและสบายตา สามารถสื่อความหมายของข้อมูลที่ต้องการโฟกัสได้ดียิ่งขึ้น
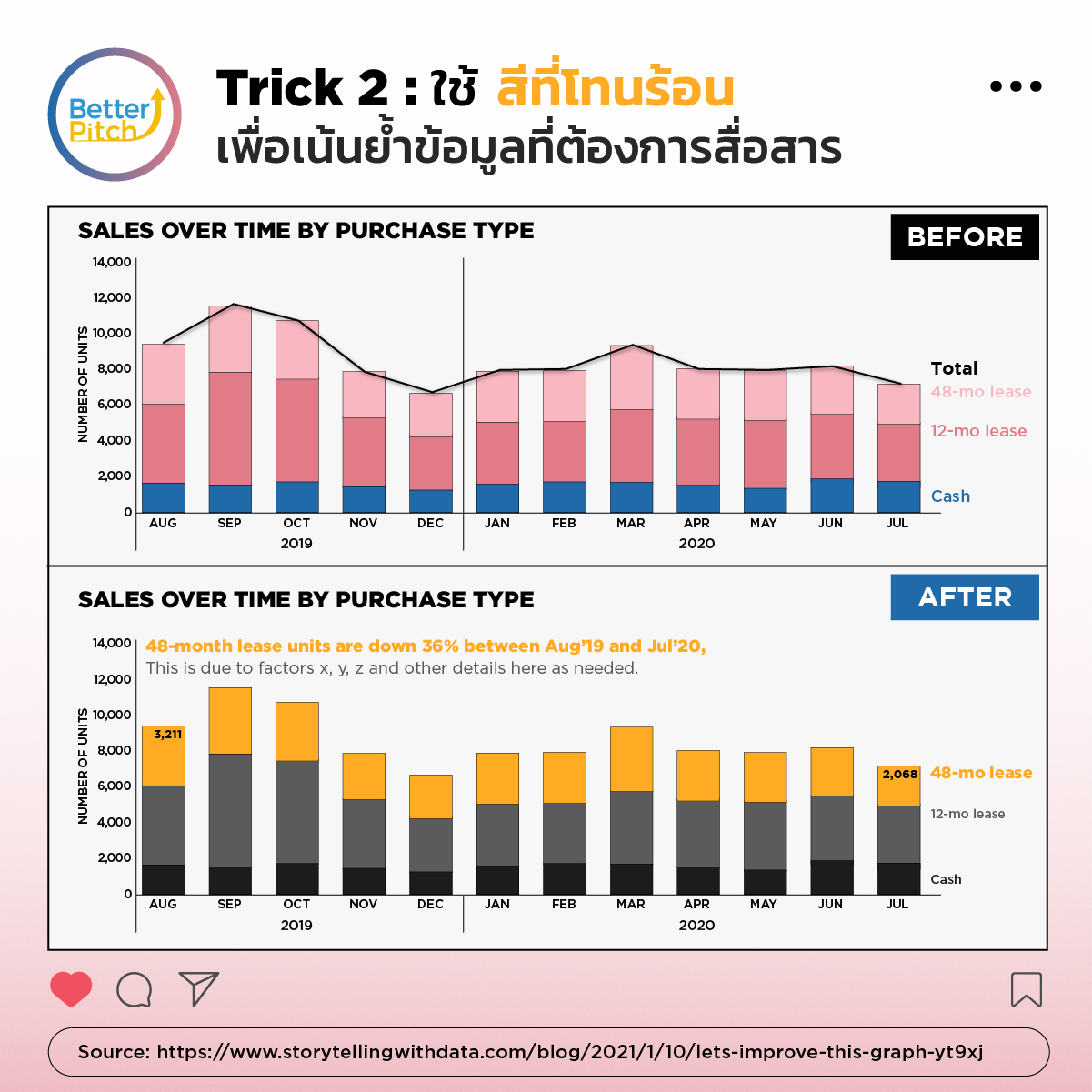
#Trick 2 : ใช้สีที่โทนร้อน เพื่อเน้นย้ำข้อมูลที่ต้องการสื่อสาร

จากกราฟข้างต้น แม้ว่าเราจะตัดองค์ประกอบและข้อมูลส่วนที่ไม่จำเป็นออกไปบ้างแล้ว แต่บางครั้งก็อาจจะยังไม่สามารถขับข้อมูลที่ต้องการให้โฟกัสได้เด่นชัดมากพอ เนื่องจากสีภายในกราฟตัวอย่าง ทั้งสีส้มและสีน้ำเงินต่างโดดเด่นด้วยกันทั้งคู่ ทำให้เกิดความสับสนต่อการโฟกัสข้อมูลได้ง่าย
ดังนั้น หากต้องการเน้นย้ำข้อมูลส่วนไหนให้เด่นชัด ควรใช้สีที่โดดเด่นและสดใสออกมา (สีเจ็บ) เพื่อดึงสายตาของผู้รับสารให้ไปโฟกัส ณ จุดนั้น เช่น กราฟตัวอย่างที่เน้นใช้สีเหลืองในส่วนการผ่อนชำระ 48 เดือน เพื่อให้ผู้รับสารโฟกัสไปที่การเปลี่ยนแปลงจำนวนสินค้าที่ขายได้จากการชำระสินค้ารูปแบบนี้ แล้วใช้สีที่โดดเด่นน้อยกว่า (สีจืด) เช่น สีดำและเทา ในส่วนอื่นแทน
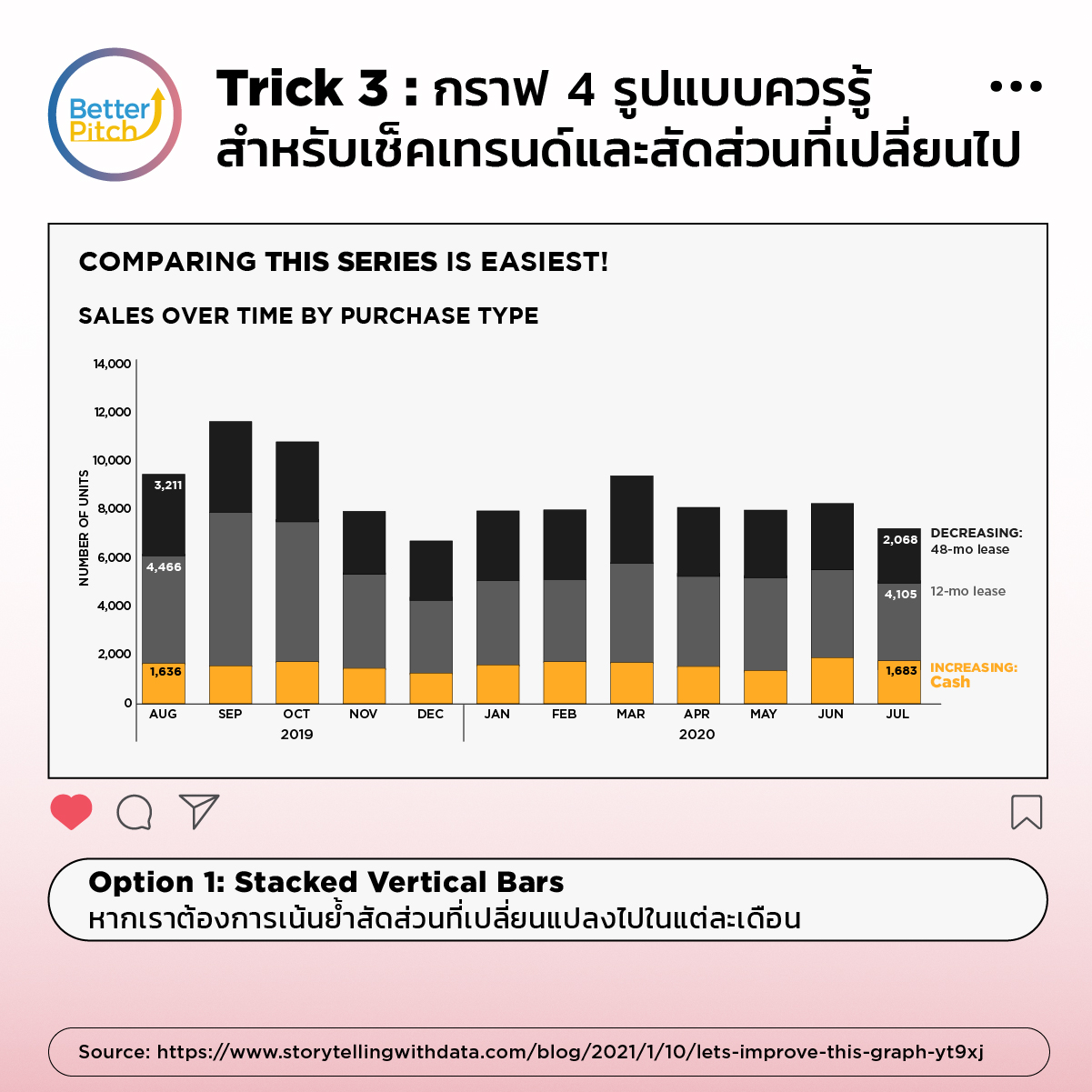
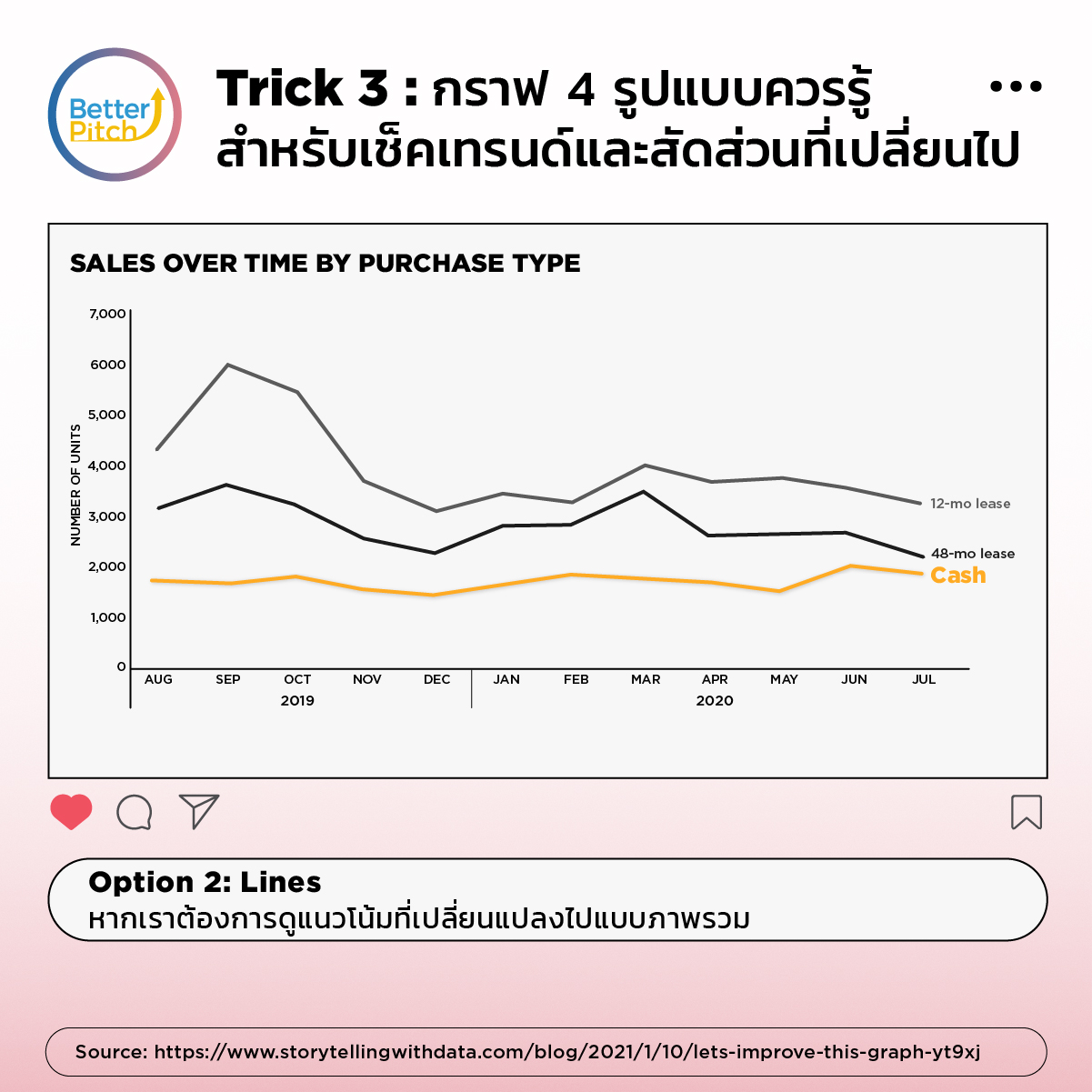
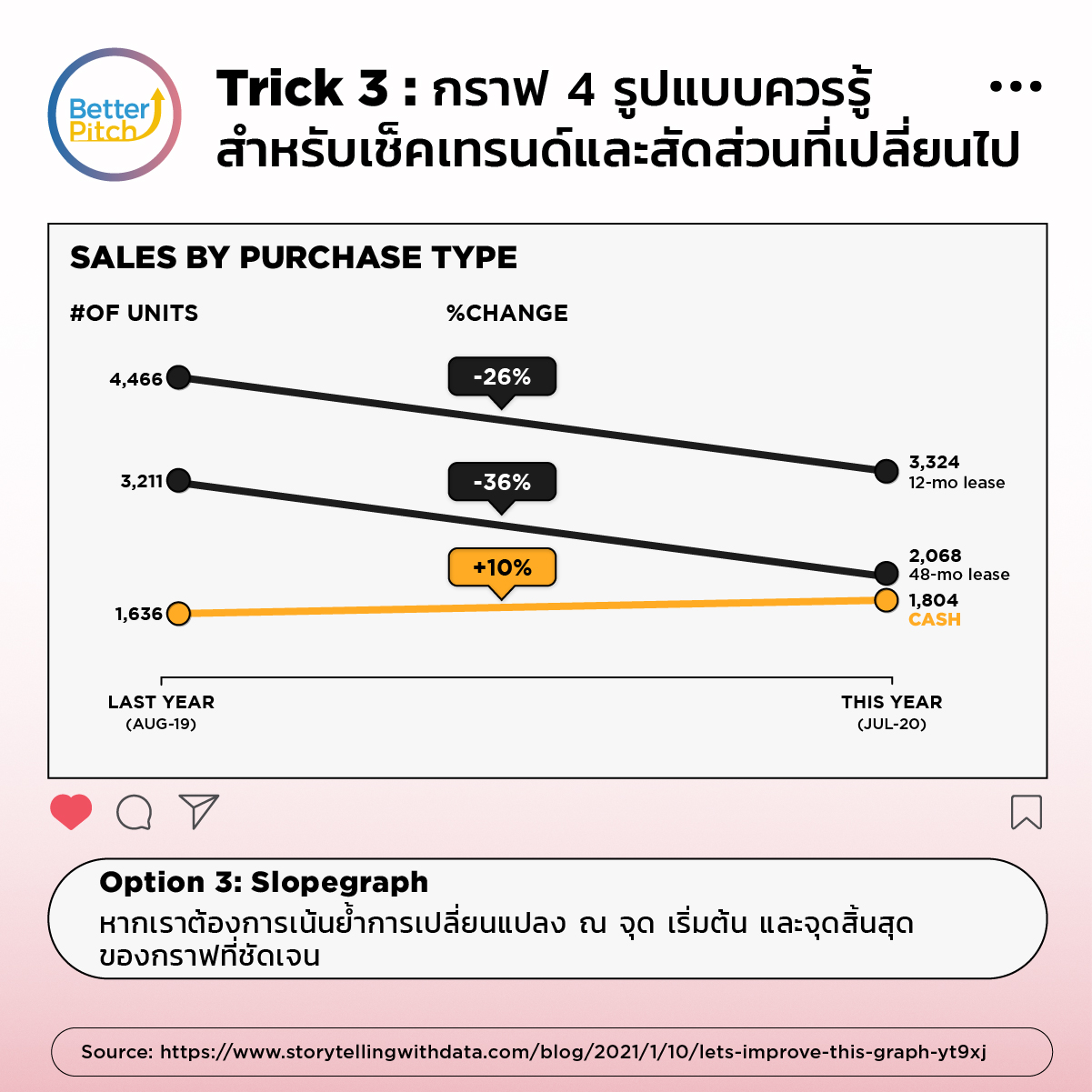
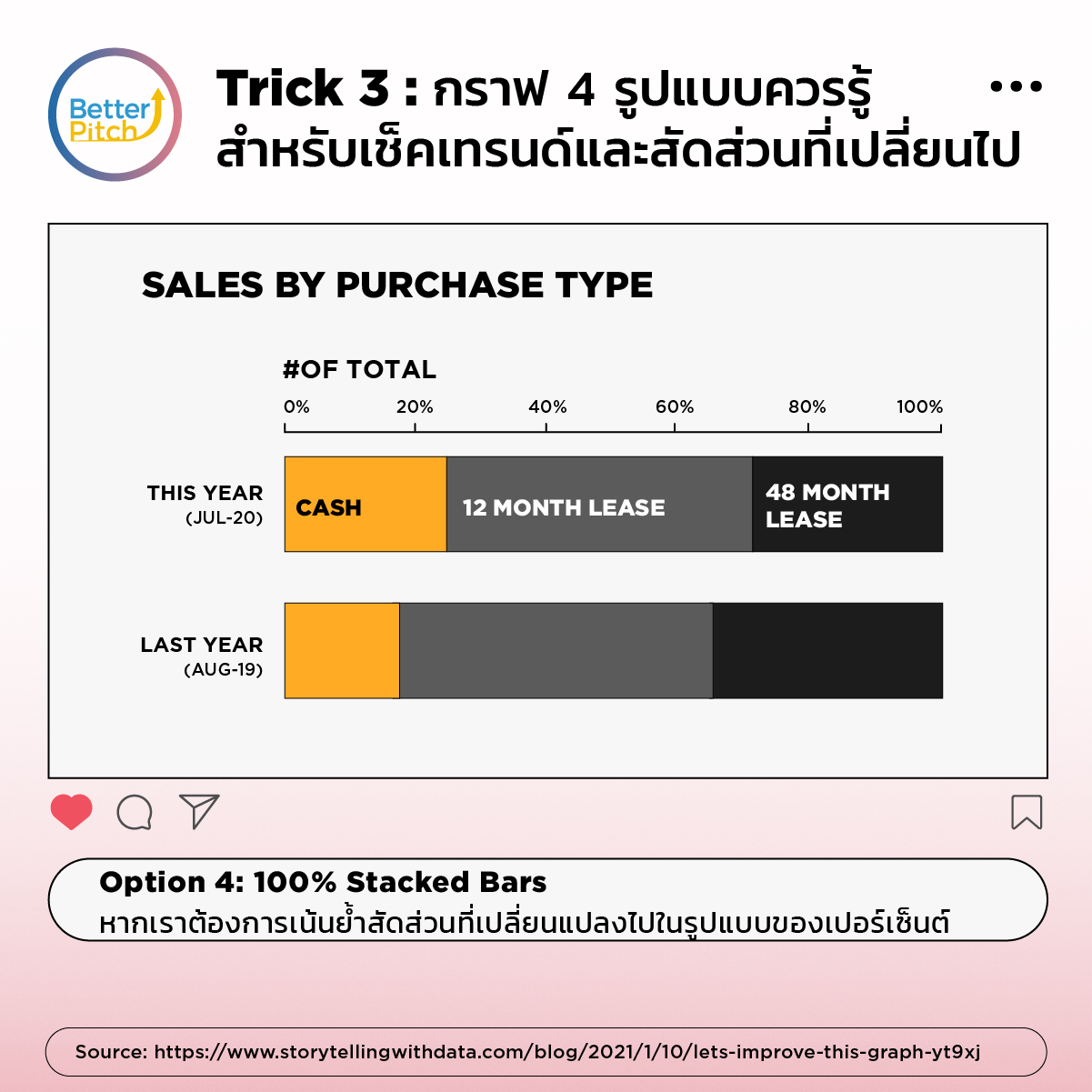
#Trick 3 : กราฟ 4 รูปแบบควรรู้ สำหรับเช็คเทรนด์และสัดส่วนที่เปลี่ยนไป
แม้ว่าเราจะปรับและแก้ไขกราฟตัวอย่างให้เข้าใจง่ายและน่าค้นหามากขึ้นแล้ว แต่ถ้าหากเราลองนำข้อมูลเดียวกันมานำเสนอผ่านกราฟในรูปแบบใหม่ ๆ อาจทำให้ภาพชุดข้อมูลที่ได้เด่นชัดมากขึ้นและตรงประเด็นกับเรื่องที่ต้องการจะสื่อสารมากขึ้นไปอีก จากตัวอย่างดังต่อไปนี้
Option1: Stacked Vertical Bars หากเราต้องการเน้นย้ำสัดส่วนที่เปลี่ยนแปลงไปในแต่ละเดือน เช่น จำนวนสินค้าที่ขายได้จากการชำระเงินสดดั่งตัวอย่าง การใช้ Stacked Vertical Bars ก็เป็นกราฟที่เหมาะที่สุด เพราะ สามารถเปรียบเทียบในแต่ละเดือนได้เลยว่า มีการเปลี่ยนแปลงมากน้อยอย่างไร

Option 2: Lines หากเราต้องการดูแนวโน้มที่เปลี่ยนแปลงไปแบบภาพรวม เช่น แนวโน้มการเปลี่ยนแปลงของจำนวนสินค้าที่ขายได้ในแต่ละรูปแบบการชำระสินค้าระหว่างเดือนสิงหาคม 2019 – กรกฎาคม 2020 การใช้ Lines ก็จะทำให้เห็นภาพการเปลี่ยนแปลงของข้อมูลที่เกิดขึ้นอย่างต่อเนื่อง

Option 3: Slopegraph หากเราต้องการเน้นย้ำการเปลี่ยนแปลง ณ จุด เริ่มต้น และจุดสิ้นสุดของกราฟที่ชัดเจน เช่น การเปลี่ยนแปลงของจำนวนสินค้าที่ขายได้ในแต่ละรูปแบบการชำระสินค้า (สิงหาคม 2019 – กรกฎาคม 2020) โดยไม่สนใจช่วงระยะเวลาระหว่างนั้น การใช้ Slopegraph ก็จะทำให้เราเห็นภาพการเปลี่ยนแปลงของจำนวนสินค้าที่ขายได้จากปี 2019 และปี 2020 ได้อย่างชัดเจน

Option 4: 100% Stacked Bars หากเราต้องการเน้นย้ำสัดส่วนที่เปลี่ยนแปลงไปในรูปแบบของเปอร์เซ็นต์ เฉพาะช่วงเวลาเริ่มต้น (สิงหาคม 2019) และช่วงเวลาสิ้นสุด (กรกฎาคม 2020) การใช้ 100% Stacked Bars จะทำให้เราเห็นภาพการเปลี่ยนแปลงของสัดส่วนในแต่ละรูปแบบการชำระสินค้าได้อย่างง่ายดาย

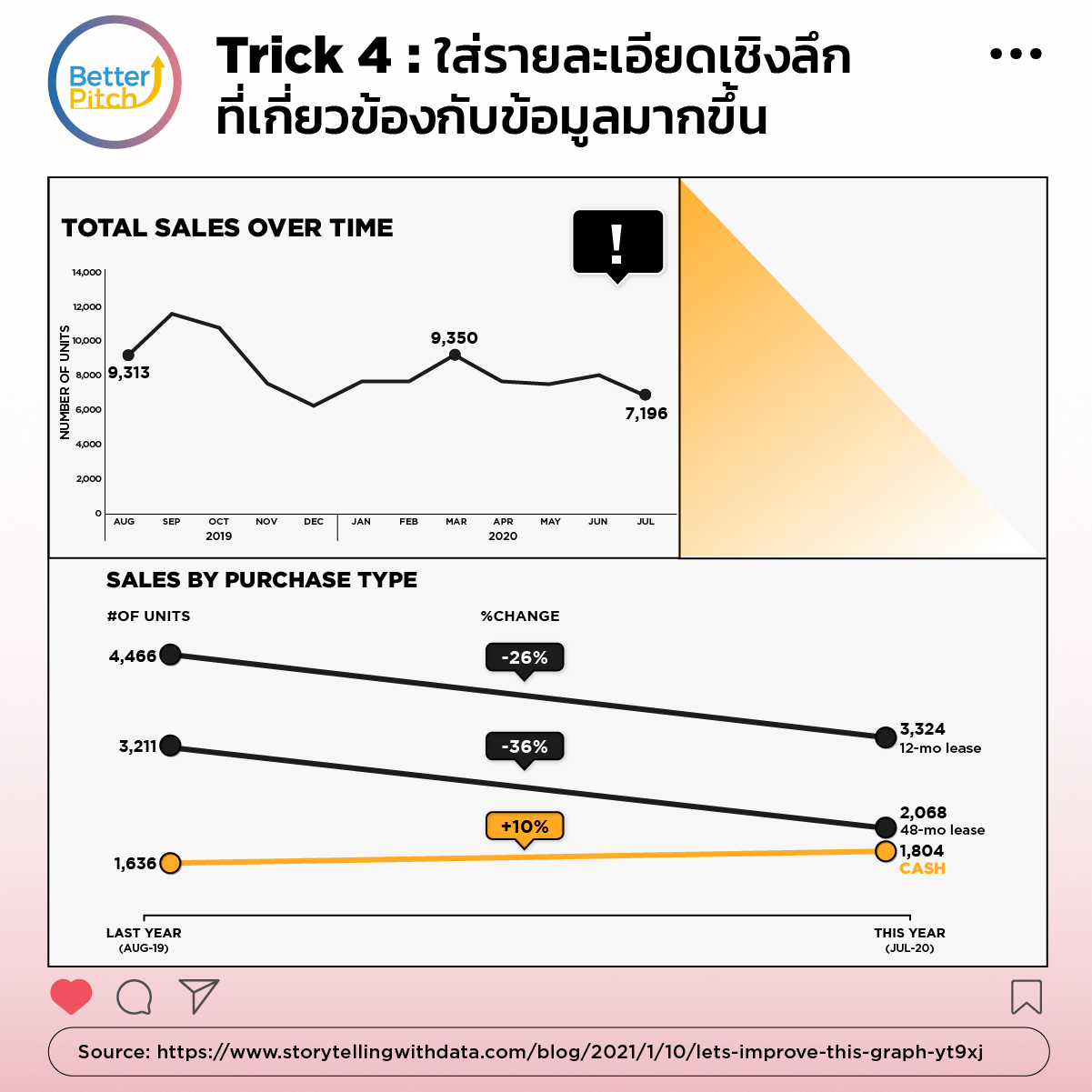
#Trick 4: ใส่รายละเอียดเชิงลึกที่เกี่ยวข้องกับข้อมูลมากขึ้น

จากข้อมูลภาพแรกที่เป็นกราฟเส้น แสดงให้เห็นถึงการเปลี่ยนแปลงของจำนวนสินค้าที่ขายได้ในช่วงระยะเวลาตั้งแต่ สิงหาคม 2019 – กรกฎาคม 2020 ซึ่งเราทราบได้จากกราฟดังกล่าวว่า จำนวนสินค้าที่ขายได้ในปี 2020 ลดลงเมื่อเทียบกับปีก่อน แต่เราไม่อาจทราบได้ว่าเป็นเพราะอะไร?
อย่างไรก็ตาม เมื่อพิจารณาเปรียบเทียบกับข้อมูลที่เป็น Slopegraph จะเห็นได้ว่า ข้อมูลที่ปรากฎบนกราฟมีความชัดเจนมากขึ้น โดยจากกราฟแสดงให้เห็นว่า ช่วงระยะเวลาตั้งแต่ สิงหาคม 2019 – กรกฎาคม 2020 นั้น สินค้าที่ขายได้จากการชำระเงินแบบผ่อนชำระ 12 เดือน และ 48 เดือน ลดลง 26% และ 36% ตามลำดับ ซึ่งข้อมูลในส่วนนี้ เป็นส่วนที่เราไม่สามารถทราบได้จากกราฟเส้นก่อนหน้า
เพราะฉะนั้น การนำเสนอข้อมูลจึงไม่ใช่เพียงแค่นำเสนอข้อมูลอย่างเดียว แต่ต้องมีรายละเอียดเชิงลึกเพียงพอที่จะสามารถนำไปใช้ในการคิดวิเคราะห์ เพื่อหาสาเหตุและคาดการณ์สิ่งที่จะเกิดขึ้นต่อไปในอนาคตได้ด้วย
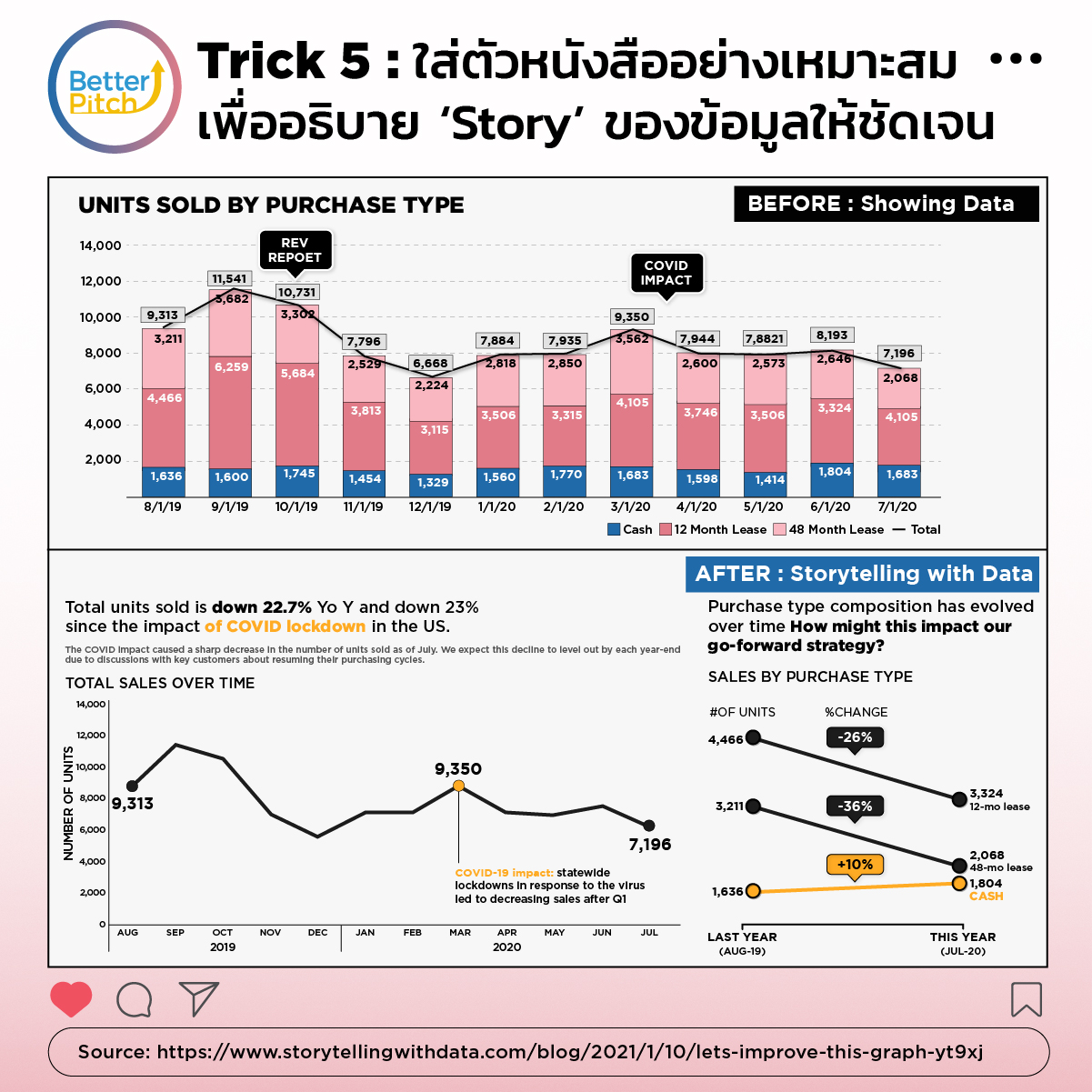
#Trick 5: ใส่ตัวหนังสืออย่างเหมาะสม เพื่ออธิบาย ‘Story’ ของข้อมูลให้ชัดเจน

จากข้อมูลภาพแรกที่เป็นกราฟตัวอย่างจะเห็นได้ว่า แทบไม่มีคำอธิบายที่ชัดเจนเกี่ยวกับข้อมูลที่ปรากฎขึ้นเลยแม้แต่น้อย มีเพียงแค่ส่วนของ Analysis Findings ที่อธิบายสิ่งที่ค้นพบจากกราฟเท่านั้น ซึ่งแน่นอนว่า ไม่เพียงพอต่อการทำความเข้าใจของผู้รับสารอย่างแน่นอน
อย่างไรก็ตาม เมื่อพิจารณาเปรียบเทียบกับข้อมูลอีกกราฟจะเห็นได้ว่า กราฟนั้นมีรายละเอียดที่จำเป็นต่อการทำความเข้าใจข้อมูลอย่างครบถ้วน นับตั้งแต่หัวข้อ ‘Consumer behavior has shifted’ ที่แสดงให้เห็นถึงจุดสำคัญของสิ่งที่ต้องการจะสื่อ การแบ่งกราฟออกเป็น 2 รูปแบบ เพื่ออธิบายถึงการเปลี่ยนแปลงจำนวนสินค้าที่ขายได้ทั้งในภาพรวม และแบบแยกประเภทของการชำระสินค้า
และที่สำคัญที่สุด คือ การวิเคราะห์และอธิบายสาเหตุว่า ทำไมข้อมูลถึงออกมาในรูปแบบนี้? ซึ่งจากกราฟได้แสดงให้เห็นแล้วว่า สาเหตุที่ทำให้ยอดขายสินค้ามีจำนวนลดลง เนื่องจากผลกระทบของการแพร่ระบาด Covid-19 และเมื่อพิจารณาถึงรูปแบบการชำระเงินแล้วนั้น คนมีแนวโน้มที่จะชำระเงินสดเพิ่มมากขึ้น ซึ่งเป็นประโยชน์อย่างยิ่งต่อการคาดคะเนแนวโน้มที่จะเกิดขึ้นและปรับเปลี่ยนกลยุทธ์ให้สอดคล้องกับอนาคตต่อไป
Source: https://www.storytellingwithdata.com/blog/2021/1/10/lets-improve-this-graph-yt9xj